Chapter
1 コンピュータグラフィックスとその展開
(略)
Chapter 2 レンダリング
2-1 写実的表現法
2-2 隠線消去・隠面消去
2-2-1 隠線消去法
2-2-2 隠面消去法
2-2-3 奥行きソート法*
2-2-4 Zバッ
ファ法*
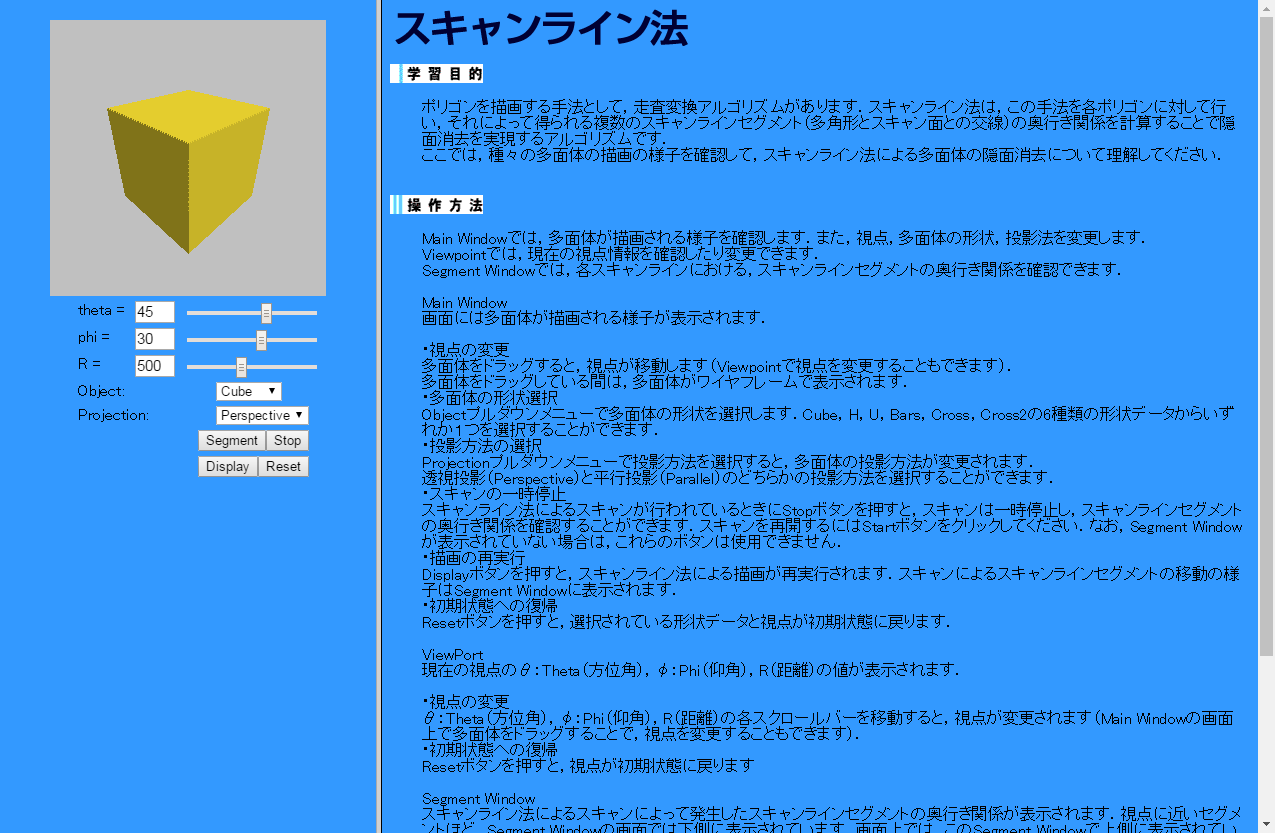
2-2-5 スキャンライン法*
2-2-6 レイト
レーシング法*
2-3 シェーディンヴ
2-3-1 シェーディングとは
2-3-2 環境光*
2-3-3 拡散反射光*
2-3-4 鏡面反射光*
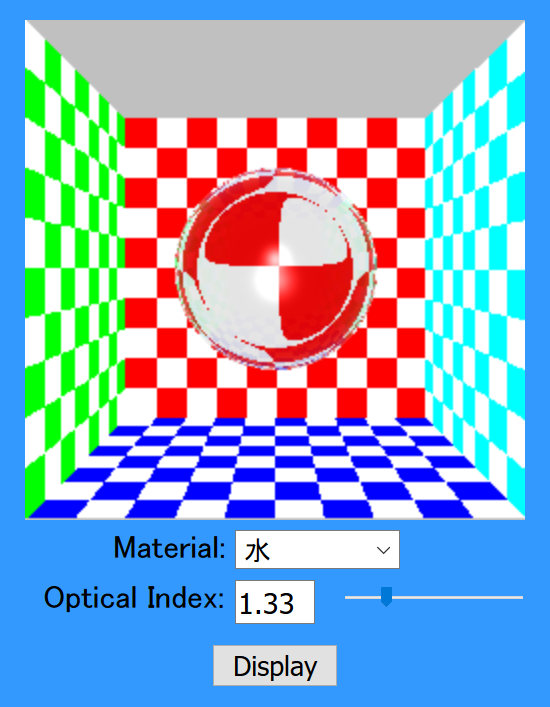
2-3-5 透過・屈折光*
2-3-6 ラジオシティ法*
2-4 スムーズシェーディング
2-4-1
グローのスムーズシェーディング*
2-4-2
フォンのスムーズシエーディング*
2-5 影付け(シャドウィング
2-5-1 本影と半影.
2-5-2 平行光線・点光源の影*
2-6 マッピング
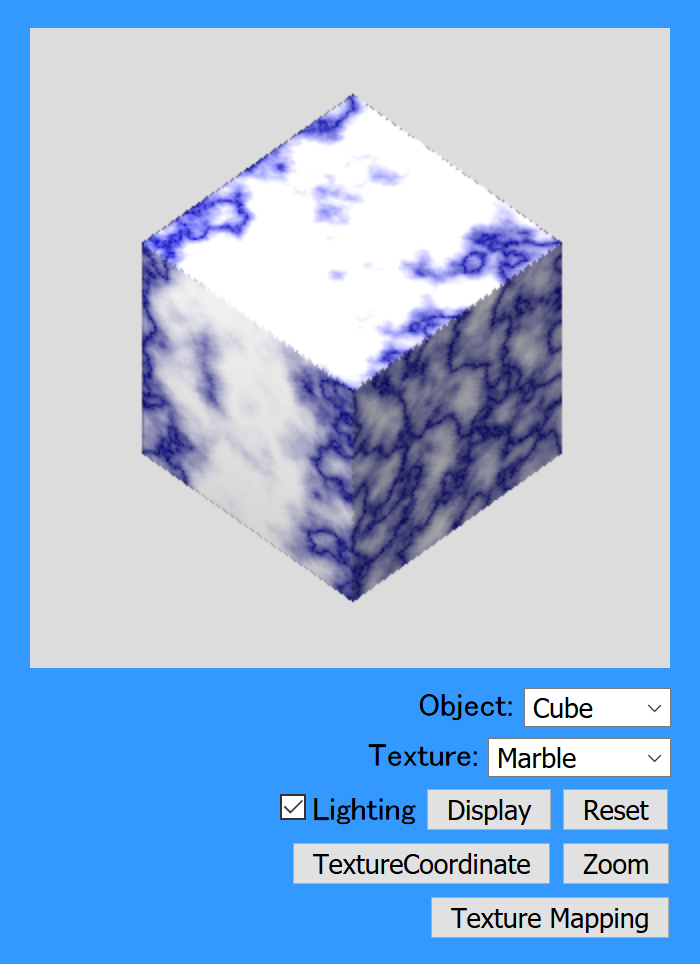
2-6-1 テクスチャマッピング*
2-6-2 ソリッドテクスチャリング*
2-6-3 バンプマッピング*
2-6-4 環境マッビンヴ*
Chapter 3 ディジタル
画像の表現
3-1 標本化と量子化
3-1-1 標本化*
3-1-2 量子化*
3-2 ディジタル画像の記憶と表示方式
3-3 色の表し方とカラーモデル
3-3-1 加法混色ど減混色*
Chapter 4 画像処理
4-1 画像の表示
4-2 画像の変換
4-2-1 ラスタ画像の幾伺変換
4-2-2 コントラスト変換*
4-2-3 ガンマ補正*
4-2-4 2値化*
4-2-5 濃淡分布を利用した画像処理
4-2-6 平滑化*
4-3 画像の合成
4-3-1 画像の接合
4,3-2 マスク処理*
4-3-3 オーバーレイ*
4-3-4 クロマキー
4-4 画像効果
4-4-1 ハイコントラスト効果*
4-4-2 ポスタリゼーション効果*
4-4,3 ネガ効果*
4-4-4 ソラリゼーション効果*
4-4-5 エンポス効果*
4-4-6 モザイク効果*
4-4-7 ぽかし効果*
(以下略) |
Chapter1 2次元画像生成
1-1 ディジタル画像とその表現
1-2 2次元幾何変換
1-2-1 座標と座標系
1-2-2 2次元図形の変換*
1-3 2次元画像の生成と描画
1-3-1 線分の描画*
1-3-2 円の描画
1-3-3 ぺイント処理*
1-3-4 ブラシ処理
1-3-5 濃淡処理
1-3-6 アンチエリアシング*
Chapter2 3次元座標変換
2-1 3次元幾何変換
2-1-1 座1要と幾何変換*
2-1-2 3次元幾伺変換*
2-2 投影変換
2-2-1 投影変換と投影図*
2-2-2 座標系*
2-2-3 投影変換式の行列表現
Chapter 3 モデリング
3-1 基本形状の記述
3-2 立体の表現法
3-3 人工物のための表現法
3-3-1 境界表現
3-3-2 CSG表現
3-3-3 スイープ表現*
3-3-4 局所変形
3-4 曲線・曲面
3-4-1 曲線・曲面の分類
3-4-2 2次曲線
3-4-3 2次曲面*
3-4-4 パラメトリック曲線*
3-4-5 パラメトリック曲面*
3-5 自然物のための表現法
3-5-1 フラクタル*
3-5-2 メタボール*
Chapter 4
コンピュータアニメーション
4-1 コンビュータアニメーションの考え方
4-1-1 表示物体と視点*
4-2 コンビュータアニメーションの基礎技術
4-2-1 キーフレーム法*
4-2-2 モーフィング*
4-2-3 ダイナミックス*
4-2-4 物理法則や開数によるアニメーション
4-2-5 自由形状変形*
Chapte 5
ディジタルイメージと造形
5-1 造形のプロセス
5-2 知覚
5-3 CGの造形的要素
5-3-1 形の法則性
5-3-2 造形と数式* |
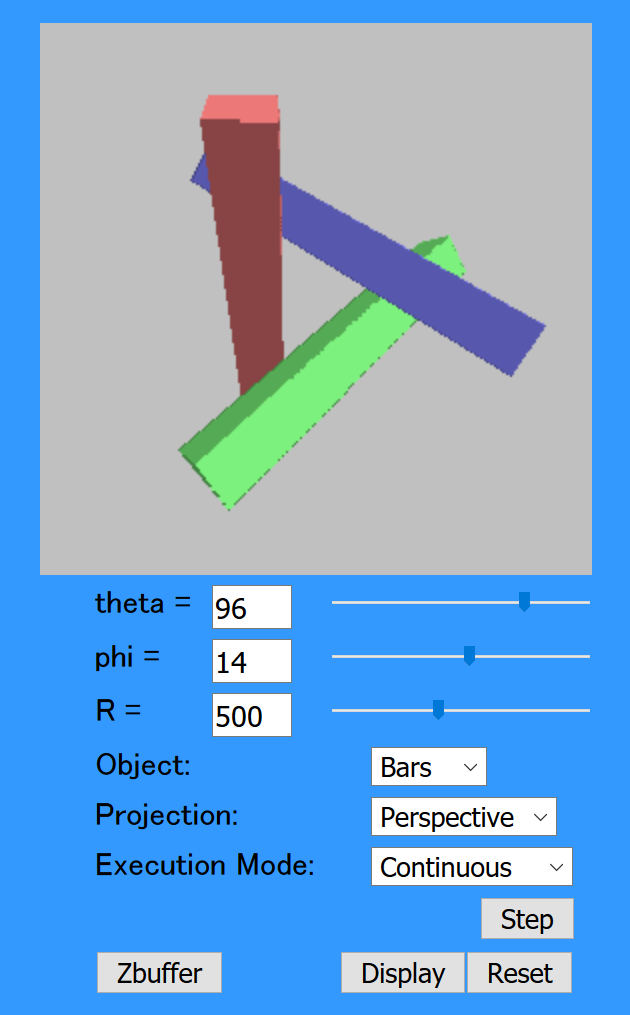
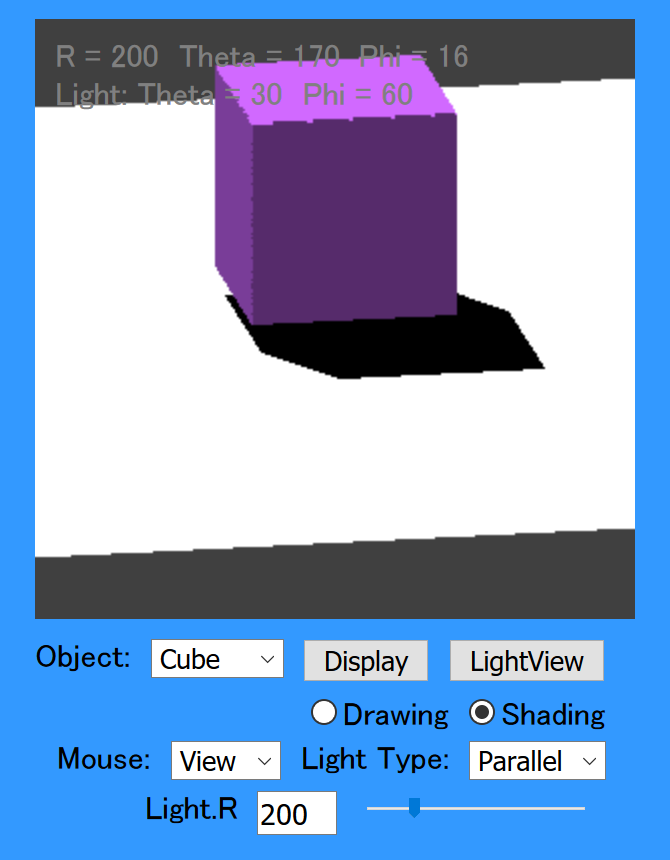
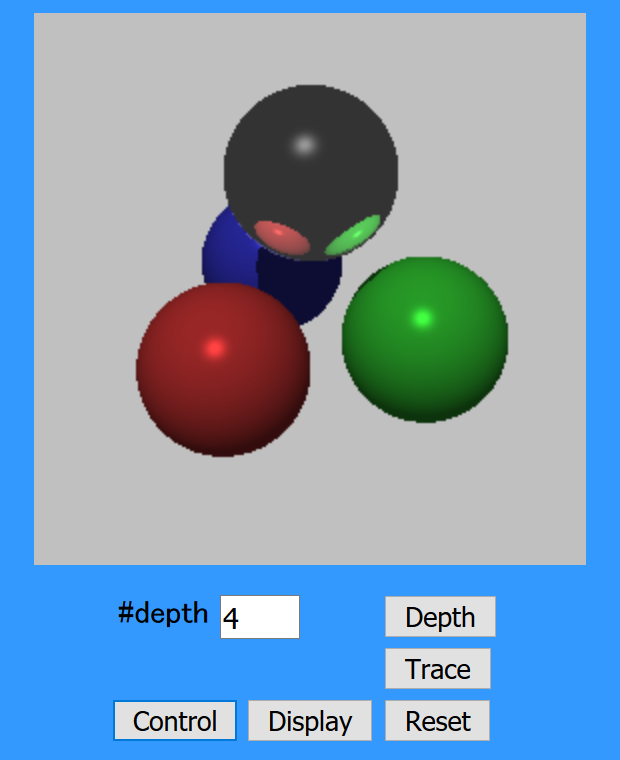
 3つのウインドーからなる。左上がメインの描画部、その下に種々のパラメータ設定部。右に使用説明部、また必要に応じてアルゴリズムの進捗・内部情報を可視化するサブウンドーも開ける。
3つのウインドーからなる。左上がメインの描画部、その下に種々のパラメータ設定部。右に使用説明部、また必要に応じてアルゴリズムの進捗・内部情報を可視化するサブウンドーも開ける。